react-leaflet Haritanın Gri Görünmesi
 17.02.2022 22:06
17.02.2022 22:06
#REACT #REACT-LEAFLET
react-leaflet Haritanın Gri Görünmesi
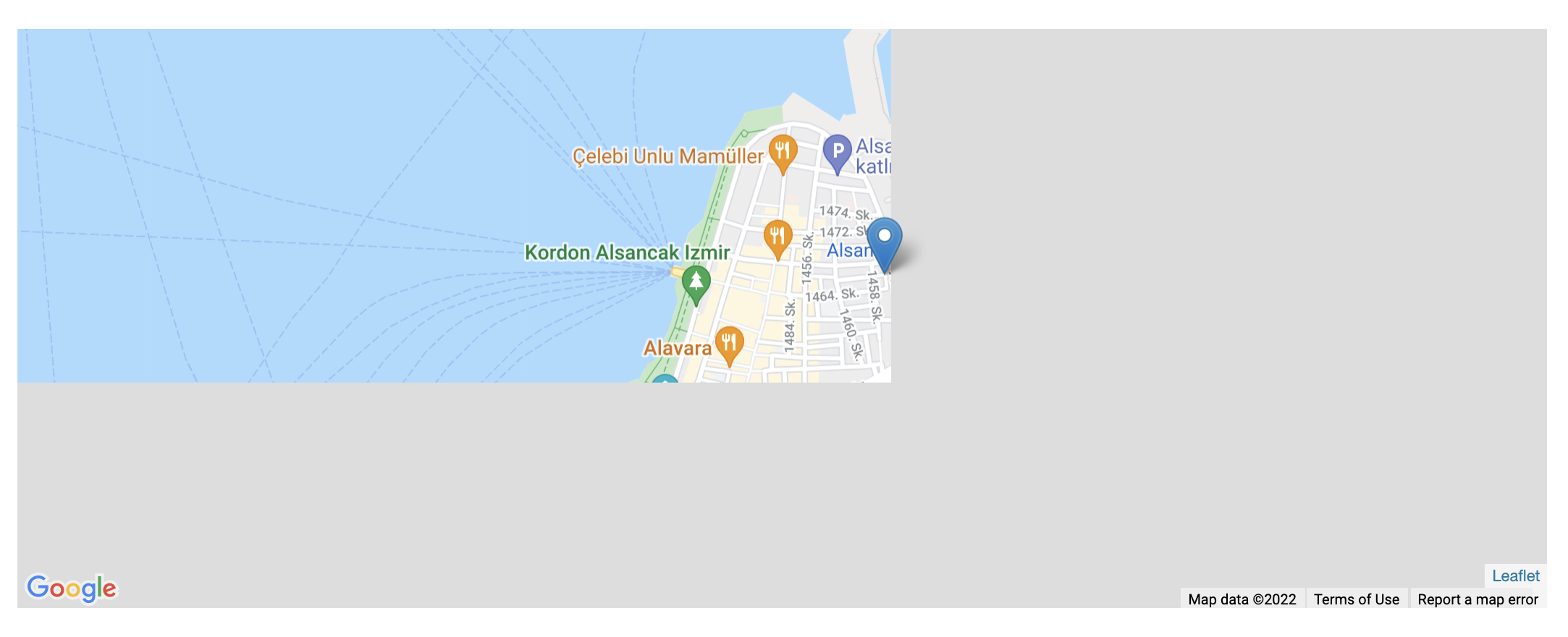
React ile geliştirdiğim bir projede react-leaflet kitaplığını kullanmak istedim ve kurdum. Yükledikten sonra haritanın kısmen yüklenmediğini ve gri kaldığını gözlemledim. Harita kaydırıldığında bazı alanlar yüklenmiş olsa da çoğu kısım gri kaldı. Sayfa boyutu değiştirildiğinde harita tamamen tamamlanmış oluyordu.
Bu hatayı çözmek için biraz araştırma yaptıktan sonra çözümün gayet basit olduğunu gördüm. Çözüm olarak MapContainer hazır olduğu zaman tetiklenen whenReady fonksiyonu içerisinde parametre olarak gelen harita referansını kullanarak boyutu geçersiz kılan invalidateSize fonksiyonunu tetikledikten sonra sorun çözülüyor.
Problemi çözmeden önceki ve sonraki kod blokları aşağıdaki gibidir.
Öncesi | Sonrası |
<MapContainer whenReady={ref => { map.current = ref; }} | <MapContainer whenReady={ref => { map.current = ref; setTimeout(() => { map.current.target.invalidateSize(); }, 1); }} ... |